Photoshop講座~シリアス風ロゴの制作方法~
- K-STYLES
- 2020年3月1日
- 読了時間: 3分
こんにちは!!
今回もPhotoshop「のみ」で制作する
シリアス風ロゴ
の制作方法を解説していきます。
シリアスな作風のソシャゲとか、シリアスなイベント等でよく使用されていますよね?
比較的簡単に制作することができるので、ぜひ試してみてください!!
1.新規キャンバスの制作

今回は
幅:1780px
高さ:600px
解像度:360dpi
で、制作します。今回はイベントのバナー用にロゴを制作したので、キャンバスが横長サイズになっていますが、ここら辺は仕様用途に応じて臨機応変に変えてくださいね。
2.文字の制作

今回は明朝系のフォントを使用しました。太めのゴシック系フォントよりは、細めの明朝系フォントを使用したほうが、シリアスな雰囲気が出るかなと思います。
ここで大事なのは、文字1つ1つを別レイヤーで分けておいてください。あとの工程で、文字1つ1つに加工を施す為です。
それともうひとつ、上図のように文字を全部選択しグループ化(Ctrl+G)しておいてください。
※フォルダ名「文字_元」
3.文字に「ぼかし」を設定

「文字_元」フォルダをコピーし(文字全部をコピー)、コピーした文字全部(上図の「文字_ぼかしフォルダ)ラスタライズします。

ラスタライズした文字に
フィルタ→ぼかし→ぼかし(ガウス)を上図のような値で設定していきます。
ここでひとつ注意点が。全部の文字を同じ値の「ぼかし値」で設定してしまうと、小さな文字(ワ、とか)がぼやけすぎて文字が見にくくなる恐れがあるので…
大きな文字:4pixel
小さな文字:3pixel
でそれぞれ設定していきます。全部の文字を同じ「ぼかし値」でも構いませんが、なるべく上図ぐらいの「ぼかし」になるように、文字を見ながら適宜調整してください。ロゴの大きさや使用用途でそれぞれ違うと思うので。そこらへんは臨機応変に。
4.エッジの調整

「ぼかし」を適用した文字フォルダ(文字_ぼかしフォルダ)を統合(Ctrl+E)します。
新規レイヤーを作成し白で塗りつぶします。(上図「背景」レイヤー)

「文字_ぼかし」レイヤーと、白で塗りつぶした「背景」レイヤーを統合し
イメージ→色調補正→2階調化を上図の値で設定します。
2階調化の設定値も、文字の大きさに応じて適宜調整してください。文字を少し太くし、エッジをソフトにすることが目的です。

フィルタ→ブラシストロークを適用します。
スプレー半径:5
滑らかさ:5
で、今回は設定しました。文字周りを少し「かすれた」感じに加工します。
5.文字全体を「かすれ」加工

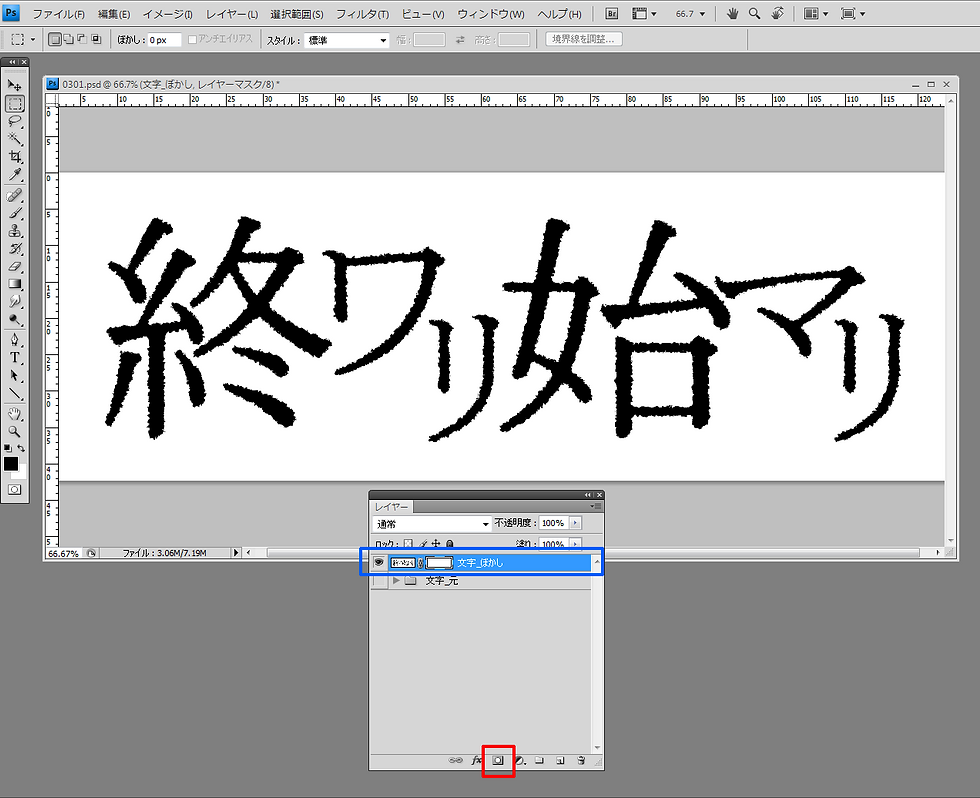
「文字_ぼかし」レイヤーに新規マスクを追加します。「文字_ぼかし」レイヤーを選択した状態で赤枠ボタンを押せば、新規マスクが追加されます。

新規で制作したマスクを、Altキーを押しながらクリックします。

雲模様1を適用後「フィルタ→ノイズ→ノイズを加える」を上図の値で設定します。今回は「量:20」で適用しています。

マスクのコントラストを上図のように上げることで、「ぱきっ」としたロゴになります。
6.仕上げ

色々適用した「文字_ぼかし」レイヤーをコピーして、「文字_ぼかし」レイヤーの下に移動。コピーした「文字_ぼかしのコピー」レイヤーを上図のように下にズラします。
※わかりやすいように赤背景にしてます。

「文字_ぼかしのコピー」にフィルタ→ぼかし→ぼかし(移動)を上図の値で適用します。
※「角度:0度」「距離:50」
※モードは乗算

「文字_ぼかし」レイヤーをコピーし(文字_ぼかしのコピー2)、フィルタ→ぼかし→ぼかし(移動)を上図の値で設定します。レイヤーはズラさずに「ぼかし」を適用し「文字_ぼかしのコピー」レイヤーの下に移動します。
※「角度:-90」「距離:80」
※モードは乗算
以上で仕上げは終わりです!!

背景を載せると、こんな感じになります。
文字色を変えたい場合は「工程2」の段階で好きな文字色に変えてから、残りの工程を制作してください。文字が見づらい場合は、「文字_ぼかし」レイヤーをコピーし、モードを乗算にしてから不透明度を自分の好きな値に変更していってください。
それでは、また。


Kommentare